



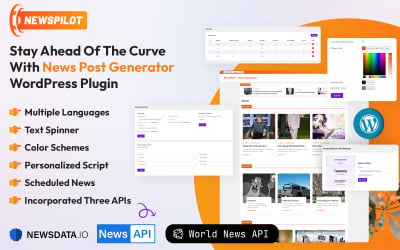
Ably - Buchungssystem WordPress Plugin von PixelNX


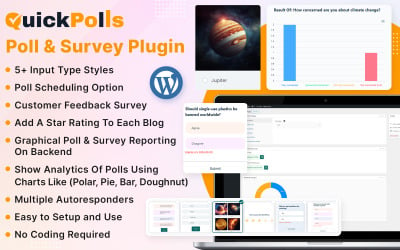
QuickPolls - Plugin für Umfragen und Befragungen von PixelNX

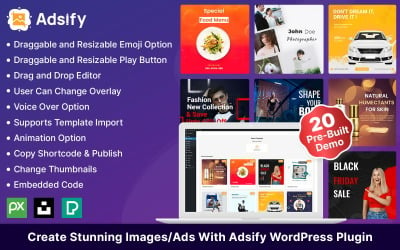
Adsify Image Editor WordPress-Plugin von PixelNX



Galfilter-Wordpress-Plugin von Themeskanon

 SALE
SALE
Ui On-Hover-Bewegungsraster für Elementor von UiCreateDesign

Teamcase Team für Elementor WordPress Plugin von RecThemes


Woo Kategorien Grid Plugin von Uiplot






DeenWap – WordPress-Autorenprofil-Widget für Elementor von DebuggersStudio








Lernen Sie das Team-Wordpress-Plugin für Elementor kennen von bestwpdeveloper





Preloader-WordPress-Plugin - Easyloader von UPSQODE


Anständige WordPress Retina-Bilder-Plugins für moderne Websites
Wie alle Premium-WordPress-Plugins hilft die folgende Sammlung, Ihren Workflow zu optimieren. Um es klar zu sagen, es hilft, den Verkehr zu steigern. Wenn Sie hier sind, suchen Sie nach einer Möglichkeit, die Attraktivität Ihrer Website für ein vielfältigeres Publikum zu maximieren. Und was ist der richtige Weg? Wir haben einen Teaser für Sie. Sie brauchen Fotos, die gestochen scharf, klar und scharf sind. Und das Beste daran ist, dass Ihre Website-Besucher Ihnen dafür danken werden, dass Sie Retina-Assets von WordPress-Plug-ins für Retina-Bilder erhalten haben!
Surface-Tablets, Android-Telefone, iPhones und sogar die neue Apple Watch verwenden alle Technologien mit doppelter Pixeldichte. Vergleichen Sie vier Pixel mit einem Pixel, das in einem Punkt auf dem Bildschirm zusammengepfercht ist. Nun, der Unterschied ist spürbar. Mit erstklassigen Add-Ons können Sie sich in Design und Fotografie auszeichnen und Ihre Website schärfer als je zuvor aussehen lassen.
Warum ist es wichtig, WordPress Retina Images Plugins auf Ihrer Website zu verwenden?
Wenn Ihre Fotos eine niedrige Auflösung haben, nehmen sie viel Platz auf Ihrer Website ein und sorgen für Unordnung. Es ist nicht wirklich die Erfahrung, die Sie Ihren Website-Besuchern machen möchten. Sie möchten lieber schöne Bilder, die mehr Verkehr anziehen. Dann ist es sinnvoll, diese zu optimieren und die Seitenladezeit zu erhöhen.
Wie wird man Unordnung los? Sagen Sie „Nein“ zu automatischen Größen; verbessern Sie ihre Qualität durch die Verwendung von Premium-Add-Ons. Ihre Website verdient ein gutes Aussehen. Andernfalls sind Ihre SERPs am unteren Ende.
Verabschieden Sie sich von manueller Arbeit. Übernehmen Sie die Kontrolle über Ihre Bilder. Müssen Sie die Visuals ersetzen oder regenerieren? Gehen Sie noch einen Schritt weiter und legen Sie benutzerdefinierte Größen fest. Genießen Sie nahtlose Übergänge, machen Sie jede Seite anklickbar und sehen Sie, wie Ihr Traffic weiter zunimmt, wenn Sie Ihren Workflow optimieren.
Hochauflösende Geräte erregen Aufmerksamkeit und Ihre Website muss diesem Trend entsprechen. Und der beste Weg ist, Ihre Website zum Strahlen zu bringen. Eine schöne Website mit atemberaubenden Fotos oder eine mit geringer Sichtbarkeit – was ist Ihre Wahl?
So installieren Sie WordPress Retina Images-Plugins
Wenn Sie die Liste der Erweiterungen durchgehen, finden Sie mehrere Favoriten. Um sicherzustellen, dass Sie am Ende die beste Option erhalten, vergleichen Sie sie. Und wenn Sie bereit sind, es herunterzuladen, führen Sie die folgenden Schritte aus.
- Laden Sie das benötigte Add-on herunter.
- Archiv entpacken.
- Melden Sie sich bei Ihrem Admin-Panel an.
- Gehen Sie zu Plugins -> Neu hinzufügen.
- Klicken Sie auf die Schaltfläche Plug-in hochladen.
- Durchsuchen Sie jetzt das heruntergeladene Add-On und klicken Sie auf Jetzt installieren.
- Aktivieren Sie es.
Wie funktionieren Retina-Bilder-Plugins?
Schöne Bilder und auffällige Grafiken machen den Besuch Ihrer Website zu einem Vergnügen. Ganz gleich, welche Farbpalette Sie für Ihr Branding verwenden oder wie viele Bilder Sie hinzufügen, am Ende zählt jedes kleinste Detail. Ihr Produkt muss auf allen Browsern genauso gut aussehen wie auf einem iPad mini.
Die meisten sind leichtgewichtig, reaktionsschnell und vor allem SEO-optimiert . Jedes ist mit Top-Page-Buildern wie Elementor, WPBakery und dem Gutenberg-Editor kompatibel. Sie sind einfach, kurz und süß.
Es gibt jedoch ein paar Dinge, die Sie beachten sollten, bevor Sie einsteigen. Einige Erweiterungen funktionieren mit Caching-Add-Ons, während andere möglicherweise kein Dashboard haben. Bevor Sie sich also entscheiden, zu beginnen, stellen Sie sicher, dass es Ihren Erwartungen entspricht.
WordPress Retina Images Plugins Video zur Inspiration
Fragen und Antworten zu WordPress-Plug-ins für Retina-Bilder
Verlangsamen WordPress Retina Images Plugins meine Website?
Erstens profitieren Besucher mit Retina-Bildschirmen davon. Die Sache ist, dass sie Ihre Bilder doppelt so groß sehen wie Standardbilder. Das erhöht leicht die Ladezeit Ihrer Seite. Während Benutzer mit Bildschirmen mit niedriger Auflösung keinen Unterschied sehen.
Warum ist es wichtig, Ihre Website mit WordPress-Plugins zu optimieren?
Denken Sie an 40–50 % der Website-Besucher, die über Mobilgeräte auf Ihre Website gelangen. Ein Teil dieses Datenverkehrs sind hochauflösende Displays. Wenn Sie es ignorieren, erreichen Sie die Hälfte Ihrer Besucher nicht.
Was sind die besten WordPress-Plug-ins für Retina-Bilder?
Es hängt davon ab, ob. Die Vielfalt an kostenlosen und Premium-Erweiterungen auf dem Markt ist groß. Und keine Lösung funktioniert für alle. Was für Sie gut funktioniert, funktioniert zum Beispiel nicht für Fotografen. Hochauflösende Bilder sind leicht zu stehlen. Nehmen Sie sich also bitte die Zeit, um die richtige Option für Sie zu finden. Brauchen Sie Hilfe? Kontaktieren Sie uns für Unterstützung.
Ich habe ein Problem mit WordPress-Plugins. Bieten Sie Hilfe an?
Was auch immer Ihr Grund für die Unterstützung ist, kontaktieren Sie uns. Wir bieten eine breite Palette von Kundendiensten an, sodass Sie sicher sein können, dass wir Ihnen den Rücken freihalten. Besuchen Sie unsere Service-Center- Seite für weitere Informationen.